TaskPaper 3: outliner minimalista per organizzare idee e to do list

Avrei voluto scrivere questa recensione quando TaskPaper 3 è uscito, ma non ne ho avuto il tempo. L’ho testato in beta per qualche settimana, e la verità è che non l’ho mai trovato tanto diverso dalla versione precedente. Eppure, di novità ce ne sono non poche. Mi ci è solo voluto un po’ di tempo per rendermene conto.
TaskPaper è essenzialmente un outliner. Vale a dire, uno strumento per creare scalette. Lo strumento di ricerca interno, gli shortcut e la semplicità del sistema lo rendono anche un’ottima app per gestire i propri task e organizzare il lavoro.
TaskPaper è un outliner in plain text. Significa che i file creati possono essere editati in qualsiasi altra app. Nonostante questo, non ne esiste una versione per iOS, anche se ci sono molte app compatibili (la migliore forse Editorial, di cui lo sviluppatore sta preparando la nuova versione, o in alternativa TaskMator, che non mi ha mai convinto fino in fondo).
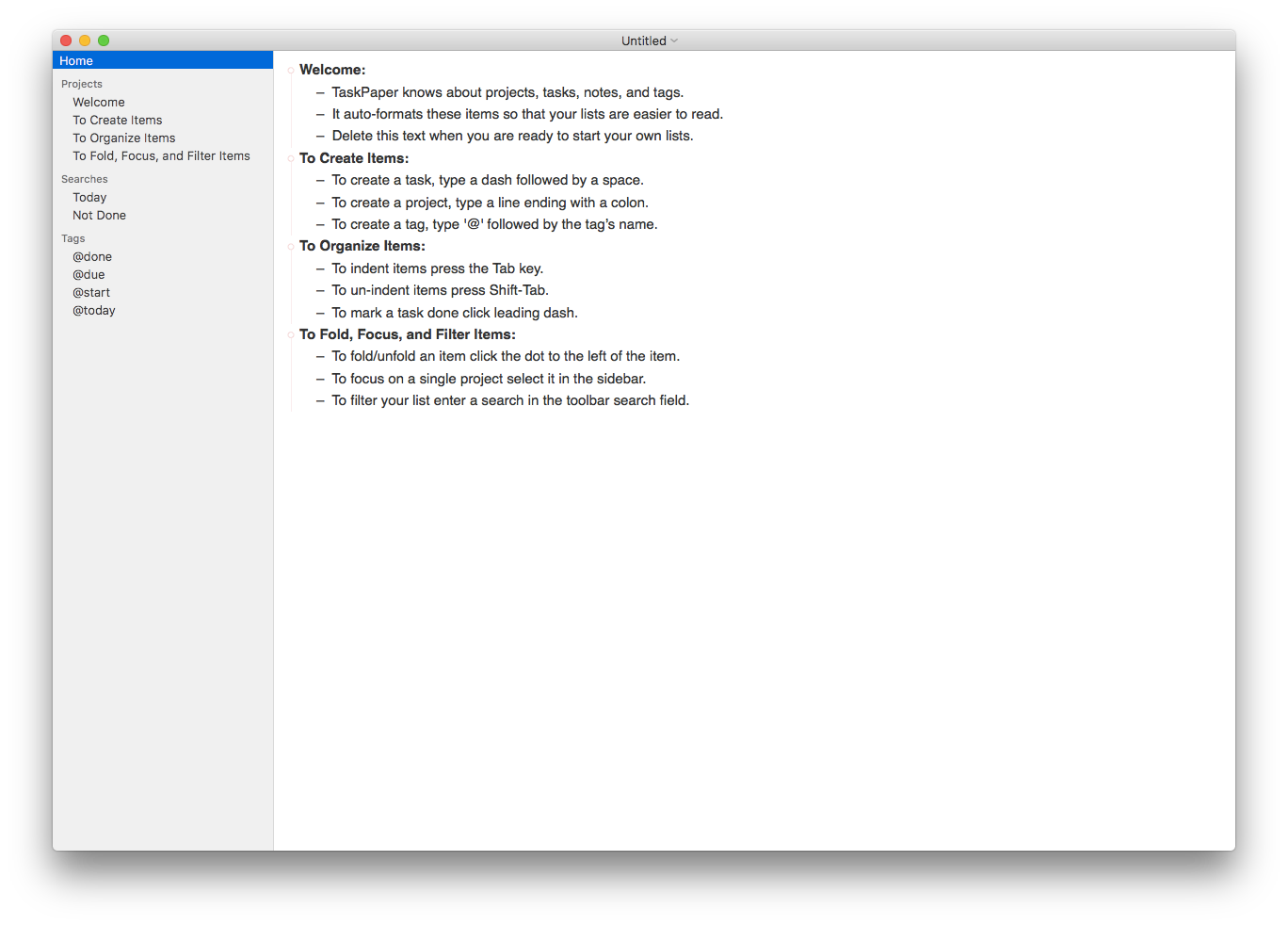
Organizzare le idee con TaskPaper è semplicissimo:
- una riga che termina con “:” è un progetto, o capitolo, o insomma un qualcosa di primo livello;
- una riga che inizia con un “-“ è un task, che può essere completato, o suddiviso in ulteriori task;
- una riga che non inizia con “-“ e non termina con “:” è una nota
- qualunque riga può essere taggata con “@tag” per aggiungere un contesto.
Nuovi temi (fai da te)
La più grossa novità dell’ultima versione di TaskPaper è che puoi crearti il tuo stile personale. A patto di saper scrivere un po’ di CSS. O meglio, di LESS. Oppure puoi scaricarti un tema grafico dal forum dell’app. La guida sul sito dell’app può essere utilizzata da qualunque smanettone per modificare il tema base.
Un paio di modifiche molto interessanti sono queste, che consentono di attivare typewriting mode e centrare il testo:
editor {
typewriter-scroll-percent: 50%;
bottom-padding-percent: 50%;
}
editor {
editor-wrap-to-column: 80;
item-wrap-to-column: 66;
}
Nella nuova versione lo strumento di ricerca è stato potenziato e ora puoi utilizzare la sidebar per salvare delle ricerche. Per esempio “not @done” ti mostra tutti i task su cui devi ancora lavorare. Così come “@important and @urgent” ti mostra i task a cui devi dedicare la tua attenzione, secondo la matrice di Eisenhower.
Promemoria e navigazione semplificata
Una nuova funzione è la capacità di esportare in Reminder, creando così dei promemoria per i task che hai creato. Quella però più importante credo sia la palette.
La palette consente di navigare il documento senza usare il mouse. TaskPaper è uno strumento essenzialmente per geek, che può essere usato senza mai staccare le dita dalla tastiera.
Per ogni azione in TaskPaper c’è uno shortcut, e anche se sono un pochino complicati, tutto sta nel mandarli a memoria
Di fatto, TaskPaper permette di costruire una lista dentro l’altra. Io l’ho sempre usato per specifici progetti, ma di recente ho cominciato a studiarlo come sistema, e vorrei provare a gestirci insieme più cose, a partire dal calendario editoriale per il blog.
TaskPaper consente infatti di creare liste e sotto-liste e poi attivare il focus su quello che desideri. Per esempio, puoi creare il progetto blog e sotto di esso altri progetti come grafica, articoli e newsletter, e sotto a ognuno di essi progetti o task, come vedi nella schermata qui sotto (TaskPaper full screen prima, TaskPaper e Ulysses affiancati dopo).
Ulteriori funzioni possono essere aggiunte tramite script che puoi trovare nel forum, come per esempio questo che converte date informali in date esatte (e cioé @due(tomorrow) in @due(2016-11-22) tramite Keyboard Maestro.
TaskPaper 3 su App Store
TaskPaper può essere scaricato gratis dal sito taskpaper.com per provarlo. Terminata la prova, se vuoi acquistarlo costa 25 euro. Oppure, puoi comprarlo direttamente all’interno del Mac App Store.
Crescita personale e life hack
1 articolo / settimana al massimo. Solo contenuti originali.